
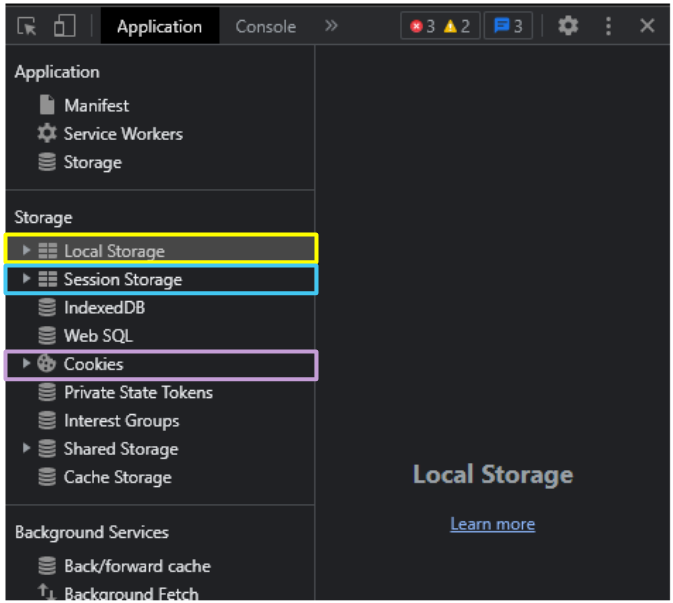
Web Storage
: Local Storage, Session Storage
1. Local Storage
- 로컬에 저장됨
- 시간제한이 없고, 브라우저가 꺼져도 사라지지 않는다. => 데이터를 지우기 위해서는 직접 지워주어야 함!
- 데이터가 문자열이어야 하고, 다른 자료형 입력 시 문자열로 자동 변환됨.
2. Session Storage
- 세션이 종료될 때까지 유지됨
- 세션이 종료된다? => 브라우저, 프로세스, 탭이 종료된다
- 세션이 종료되면 데이터가 사라짐
- 브라우저마다, 탭마다 다른 session
3. Cookie
- 용량, 시간, 개수 제한이 있음
- 특정 기간 동안 저장 가능.
- 만료 날짜가 지나거나 브라우저 종료 시 자동으로 사라짐.
- 자동로그인, 다시 보지 않기, 장바구니 등의 기능에 사용됨.
- 도메인별로 데이터가 분리되지만, 같은 브라우저인 경우 데이터를 공유함 => session storage에서는 같은 브라우저라도 다른 탭이면 데이터가 공유되지 않음!
- 데이터 전송 시 모든 쿠키를 전송해야 함 => http 통신에 더 큰 부하
사용법
Local Storage (Session Storage도 사용법은 같음)
localStorage.test;
localStorage.getItem('test', value); // test에 value라는 값 저장
localStorage.getItem(); // 전체 아이템 받아오기
localStorage.length; // 항목 개수
localStorage.key(0); // 0번째 key의 value값 받기
localStorage.removeItem('test'); // 데이터 삭제
localStorage.clear(); // 저장된 모든 값 삭제- 순회
let keys = Object.keys(localStorage);
for(let key of keys) {
alert(\`${key}: ${localStorage.getItem(key)}\`);
} - 배열과 객체 저장 : JSON
localStorage.user = JSON.stringify({age: 12});
let user = JSON.parse( localStorage.user );
alert( user.age ); // 12 참고
https://developer.mozilla.org/ko/docs/Web/API/Window/sessionStorage
https://inpa.tistory.com/entry/JS-%F0%9F%93%9A-localStorage-sessionStorage
https://deok2kim.tistory.com/198
'IT (프론트엔드)' 카테고리의 다른 글
| [TIL] Execution context (실행 컨텍스트) (0) | 2024.02.17 |
|---|---|
| Javascript vs Typescript : 어느 것을 써야 할지 고민이 된다면? (0) | 2023.10.28 |
| 스크롤 동작 최적화를 위한 옵션, "Passive event listener" (0) | 2023.09.23 |
| [Git] Git push error (0) | 2023.06.21 |
| [Python] 얕은복사 vs 깊은복사 (0) | 2023.02.11 |