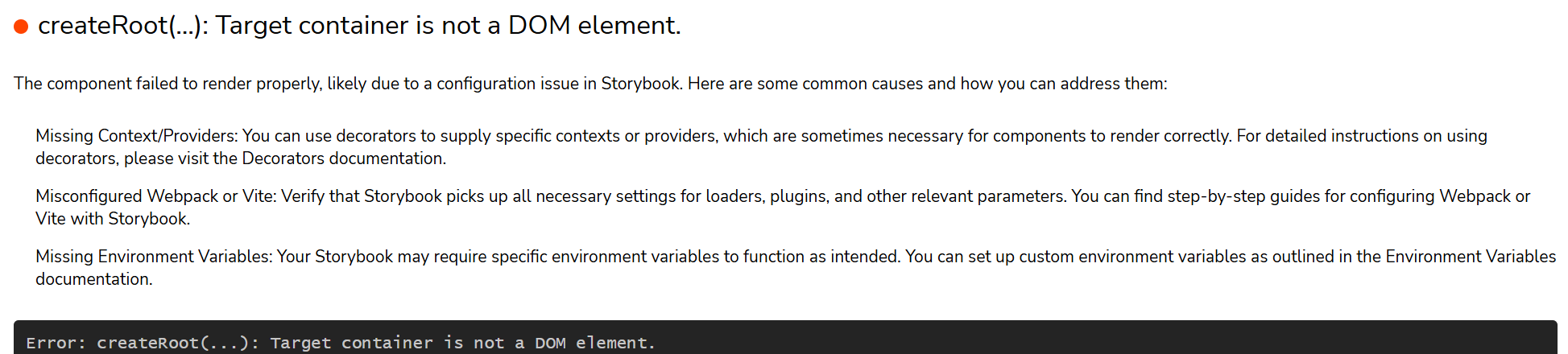
본 글은 2024.12.31에 마지막으로 수정되었습니다. Storybook 버전 : 8.4.5Typescript 버전 : 5.6.2Vite 버전 : 5.4.10 프로젝트에서 FeedItem 컴포넌트의 스토리북을 구현하던 중 이런 에러를 마주했다.createRoot(...): Target container is not a DOM element. preview.ts와 FeedItem 스토리북의 코드는 아래와 같았다.// .storybook/preview.tsimport React from 'react';import { MemoryRouter } from 'react-router-dom';import type { Decorator, Preview } from '@storybook/react';impor..