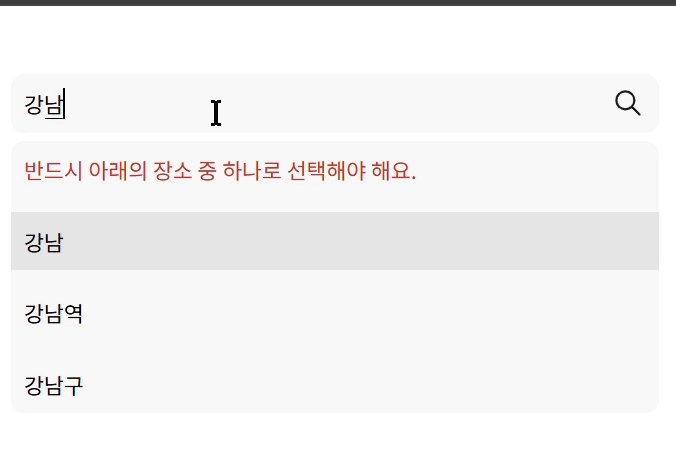
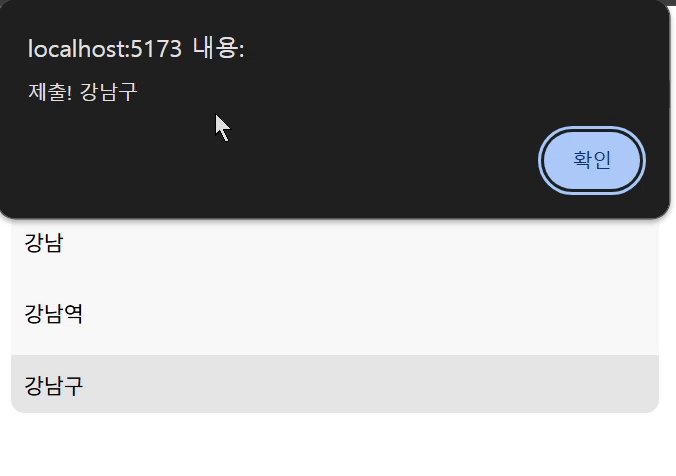
본 글은 2025.1.6에 마지막으로 수정되었습니다. 기존의 Input 공통 컴포넌트에 ComboBox를 추가해야 하는 요구사항이 생겼습니다. Input ComboBox는 Input과 매우 유사하지만 에러 상태와 에러 메시지를 받지 않는데요, 따라서 Input ComboBox에서 불필요한 코드를 줄이고 유지보수성을 높이기 위해 InputComboBox라는 컴포넌트를 따로 만들기로 결정했습니다. Input ComboBox 사용자가 "강남"을 입력하려고 할 때, 기능적인 시나리오를 정리하면 다음과 같습니다. 값을 입력하는 경우1-1. 사용자가 input에 커서를 올린다.1-2. input에 "ㄱ"를 입력한다.1-3. 입력값이 존재하면 combobox items를 보여준다.1-4. 커서를..