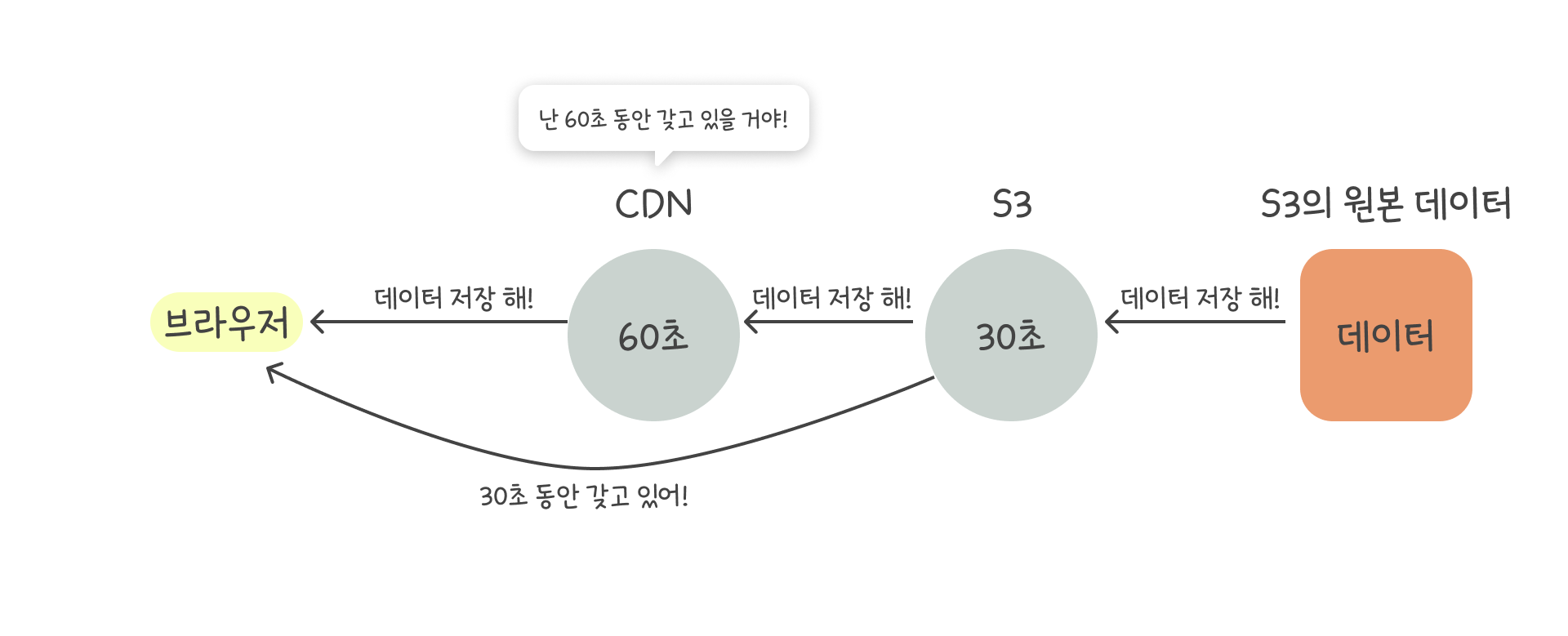
성능 개선 중 S3와 CDN에 배포를 진행하며 캐시를 설정했다. CDN과 S3의 데이터에 새롭게 변할 데이터가 거의 없을 것이라 판단하여 모두 캐싱 기간을 1년으로 설정해 두었다. 여기서 궁금한 점이 생겼는데, S3에도 캐시 기간 설정을 할 수 있고 CDN에서도 캐시 설정을 할 수 있다. 그렇다면 각 캐싱이 어디에 적용되는지 헷갈렸다😵💫 정리하자면, 1. S3의 max-age : 브라우저가 캐시를 저장하는 시간이때, CDN의 최소 TTL < max-age < 최대 TTL인 경우 : CDN의 캐싱 시간은 max-agemax-age < 최소 TTL인 경우 : CDN의 캐싱 시간은 최소 TTL최대 TTL < max-age인 경우 : CDN의 캐싱 시간은 최대 TTL2. S3의 s-maxage : CDN이 캐..